The answer is YES - with the proviso you read this tutorial very carefully first, so you don't lose anything you want to keep on your blog.
 |
| Make sure you save your blog template |
CHANGING TO ONE OF THE OLDER TEMPLATES
If using one of the old templates, make sure you Preview (link under the template) FIRST before you apply it, in case you don't like it. Also, you'll be given the option to Save Your Widgets, so make sure you click to save your widgets or you will lose them permanently.
Be aware that any template changes you made to your html (numbered comments, signatures, post dividers etc) will be lost and will have to be reinstalled
INSTALLING USING ONE OF THE NEW TEMPLATE DESIGNER TEMPLATES
The new Template Designer templates show in a split screen as you are working, so whatever changes you make will show immediately. When saving the template you'll be given the option to save your widgets, so make sure you click to Save Your Widgets or you will lose them permanently.
Be aware that any template changes you made to your html (numbered comments, signatures, post dividers etc) will be lost and will have to be reinstalled.
I'VE GOT A CUSTOM TEMPLATE
Q: Can I use one of the new Designer Templates with my custom (or freebie) template?
A: Some work better than others - some want to default the design shown, and some will add a thick horizontal strip behind the header and across the top of your blog background. Preview it first - you may like the result, or you may not. If you don't save it, it won't install. If you did save it, hopefully you saved a copy of your blog to your hard drive before you started playing (whch you can simply reload, no damage done).
THESE TEMPLATES WILL WORK BEAUTIFULLY:
- Choose from any of the Picture Window choices.
- Choose from Awesome 1, 2, 3, 4 or 6
- Choose from Watermark 1 and 2
- Awesome 5 (this will give you a white horizontal box right across, behind your header)
- Watermark 4 and 5
- Simple (all of these will give you a broad horizontal box right across, behind your header)
 |
| Stretch Minima |
Now let's change the actual template:
 |
| Click on Design - Template Designer - Templates |
 |
| This is the default design for this particular template - you can change this (see tutorial link below) |
 |
| You can see this is the default background - I've selected NO IMAGE |
LAYOUT: Here is where you can adjust the actual layout (number of columns etc) plus the width of your blog and your footer options (columns, no columns etc)
 |
| Advanced options: fonts - sizes, colours etc |
 |
| More adjustments |
 |
| Final tweaks |
HOW TO CHANGE TO ONE OF THE OLD-STYLE TEMPLATES
 |
| Older template option |
 |
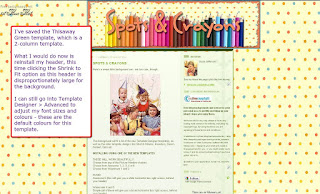
| Thisaway template |
 |
| Template added to same Stretch background |
 |
| Adjusting header width to fit your template |
 |
| The result |
 |
| Another template: STRETCH LEFTY |
I also have the option of NOT using my banner, and use Blogger's default text for the header. In this case, I might prefer to keep the borders - but make them thicker and more punchy.
 |
| Removing Blogger's default borders from around the header |
 |
| This is how it will look |
 |
| The result! |
Again, I just want to remind you that saving any of these templates will result in your losing any customisation (like removing the borders round the header, for example). You will be prompted to save your widgets - but nothing is foolproof, so if you have loads of widgets, make sure you save your template FIRST.
The new Blogger Templates
Adjusting and centering Blogger's default header