I sorted out my colours! Hooray!I bet you are wondering what I did... and how I did it! I'm giving you the full bit-by-bit scenario, hoping this will be a great help to anyone else in the same position.
I sorted out my colours! Hooray!I bet you are wondering what I did... and how I did it! I'm giving you the full bit-by-bit scenario, hoping this will be a great help to anyone else in the same position.First off, I spent hours looking up solutions on Blogger (I never did get a reply from the Forum) and I found
this link which sounded exactly like the problem I had.
The culprit was Word! Writing your posts in Word, or copying&pasting sections of Word documents (which have tons of messy code not compatible with Blogger) is what was causing the problem. In particular, my having put in links which were in a Word document. These always default to blue - and override any Blogger commands. Word fonts also override Blogger - but I had noticed these and sorted them out at source before I posted my articles. Shame I didn't notice the links thing at the time. Who would have thought?
SO... I now knew I had cut&pasted some Word documents into Blogger (to save retyping them all). I knew Blogger didn't like the coding, and I kept getting error messages when I hit the Publish Post button. I was getting round this problem by hitting the Delete button, then hitting Publish Post again - then Blogger highlighted more unacceptable code - I deleted it, hit Publish again... etc etc ... and eventually the post would publish. Everything looked fine on screen - then suddenly all my Links turned brilliant, strobing blue (aaargh) and the Visited Links purple (eurgh).
Having spent many a happy hour trying to find out what to do, I came across
the post in My Blog is Broken in the Help Section (as mentioned above) which outlined the problem I had - the solution being that I had to find out which post was causing the problem. Which entailed hours of tedium and eyestrain as I had to look at each post's html code, one by one.
HOW TO DO THIS
Go to Edit Posts, then tick the box beside the suspect post and click on Edit. This brings the post back up onscreen. Click on the Edit Html tab. This lets you see all your code.
To find out if this particular post has the fault, click
CTRL + F on your keyboard, which opens up a toolbar just above your bottom toolbar (at the bottom of your screen).
You'll see a white box with
Find: beside it. Type in
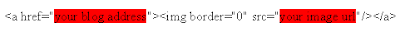
a:link and hit Enter. If your post has the problem I had (ie: the colours kept defaulting to blue & purple, and overriding the colour codes you typed in in Settings) the section will highlight for you (see below). This only works if you are already in the Edit Html view.
Right - you found it. Now what do you do? Take it all out. You'll find you have a ton of Word code in there. Click over to the Compose or Preview views to see how it looks,and whether you have deleted anything important. If you did, hit Edit Posts again and when prompted to Save or you'll lose your work,
don't save it (because you DO want to lose it) then go back into Edit Post and have another go.
You'll find the Word stuff is very obvious - a whole chunk of code, and in there is the
font: blue etc stuff. There will also be some code immediately after about underlining, which you also don't want. As per the link I gave you at the top of this post, your code will look something like this (notice the highlight:
a:link, span.MsoHyperlink {color:blue; text-decoration:underline;
text-underline:single;}
and
a:visited, span.MsoHyperlinkFollowed {color:purple; text-
decoration:underline; text-underline:single;}
Once you have got rid of all the code you don't want, hit the Save Now (blue button) which saves as a draft, then view the blog - all your link colours should have changed. If you are happy with everything, you can now go ahead and Publish Post, and your link colours will be back to what you want them to be.
CUSTOMISING THE LINK COLOURS
The next issue I had was that I didn't like the colour choice I was offered. To go with the blog skin from
TheCutestBlogOnTheBlock, I wanted my links to be more of an olive and a khaki.
To do this, I changed the colours in Layout, Fonts&Colours, by clicking on Links - you'll see a block of colours o the right, and to the right of that is a box titled
Edit Colour Hex Code. The colour code will have a hash symbol:
# and some numbers and/or letters. Do not delete that hash symbol!
Find your colours on
this chart and follow the directions carefully. To change the colours in html you would type in the numbers individually. For example, the colour might be #000000 (this is that awful blue default colour).
I wanted to change to olive, so typed in #999933. (For example, on the
BladeRubberBlog, one of the colours is #
a9501b which is a deep russet).
In the Hex box, I have #999933, the colour value, which is in effect the title of the colour. In the html code in the body of the post, you would see it as (153, 102, 51) which is the red, blue, green mix used to obtain the colour. This would be particularly applicable if you want to create a
tag/label cloud, as I have on both blogs, as you have to edit the colours yourself (see my post further down).
This is how my Labels cloud looks on the BladeRubberBlog:
var maxColor = [204,102,0]
var minColor = [255,204,153]
This is telling the cloud that the most hits will be the maxColour, fading to the minColour for the least number of hits.
All this is completely do-able, even if you haven't meddled with your html before (I hadn't)! Always, always, always make sure you did a backup first, before you meddle.
Comments, champagne, chocolates and large amounts of praise graciously received, LOL.
Whew!
 Just to remind you that the Conficker virus looks set to go out from midnight tonight.
Just to remind you that the Conficker virus looks set to go out from midnight tonight.