Just to let you know - the latest hiccup with Blogger isn't Blogger itself - it's the latest versions of Internet Explorer. |
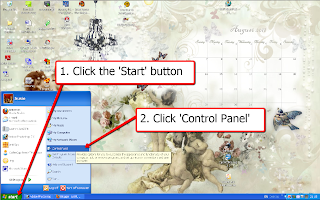
| Pages link bar on Firefox - all the links are there |
 |
| Internet Explorer - only the Home page shows |
If you use IE, you may want to check whether your Pages widget is showing as it should. If you set it to be horizontal in a line under the header, you may well find it showing veritcally, with one link under the other, instead of side by side. Or - as with mine - you may find they don't show up AT ALL! It's enough to make you tear your hair out!
However, here's a way to sort it out once and for all - put in your own text links.First thing to do click on each page, so you have them all up on show in separate tabs, so you can switch backwards and forwards to get the codes easily. If you are on IE, and it insists on bringing up a new blog every time, try this: press the
CTRL key + the link, and your page should open up in a new tab.
Next thing to do is go to your Dashboard and then Design > Page Elements view, click on Add a Widget and add an html widget under your header.
ADDING AN EXTRA WIDGET UNDER YOUR HEADER
Some of you (with certain of the new Design Templates) may find that Blogger refuses to let you do it, so you'll have to click on Edit HTML in your blog and actually get in there and change a little coding, to add an extra widget. It's always best to download a copy of your blog to your desktop, just in case...
Now you need to type in CTRL + F on your keyboard while in Edit HTML view - and you'll see the 'Find' box in a toolbar right at the bottom of your screen, just above your Start button.
Type: <b:section class='header'
into the box, and you'll be taken to the correct section of code in your blog, which will highlight for you in green.
This is what you will see:<b:section class='header' id='header' maxwidgets='1 showaddelement='no'>
You need to change the number of widgets to
3 (on some blogs, 2 is enough - but 3 works on ALL blogs) and '
no' to
'yes' - your code will now look like this:
<b:section class='header' id='header' maxwidgets='3 showaddelement='yes'>
Save it. Now when you go to Page Elements view, you'll see some new widget bars (one above your header, and one or two below it - OR - you'll find when you drag&drop an html widget into the same space as your Pages widget, that the blog will accept it.).
SORTING OUT A TEXT LINK BAR
Into your new html widget, you'll need to enter each page as a separate link.
<center>
<h2>
<b>
<a href="URL OF YOUR PAGE" target="_blank">Name of Page</a>
nbsp;
nbsp;
<a href="URL OF YOUR PAGE" target="_blank">Name of Page</a>
nbsp;
nbsp;
<a href="URL OF YOUR PAGE" target="_blank">Name of Page</a>
</b>
</h2>
</center>
I've done two for you, separated by Non Breaking Spaces (so they will line up horizontally next to each other). Just copy&paste as many links as you need. I've entered the coding vertically to make it easier to work with, but I promise you the link will display horizinally when 'live'.
The important thing to remember is to leave no spaces between the " symbols when entering the URL of each page address.
You'll see I've added this piece of code:
target="_blank"
This will make each link open into a separate tab. If you don't want that, just delete it.
Once you've checked you have entered all the page links, test them out - and THEN delete your Pages widget.
SUGGESTION
If you have a big blog, with tons of links and content, why don't you copy the entire contents of your new widget and create another html widget in your Footer area. Then people won't have to scroll back up to the top of your blog to navigate.
I hope this helps! (and I'll be archiving this post onto Computery).