 |
| Copyright Tack-o-Rama |
So I thought this would make an excellent tutorial, in case anyone else would like to know. The advantage of MixPod from my point of view is that the widget can be set to play only when clicked on (which is only polite, as others might not like my taste in music) and also doesn't slow my blog down.
Unfortunately PlayList does - it's really irritating that it completely freezes my computer, only to say that due to copyright issues, the music can't be played in my country (UK). As I surf with the sound OFF anyway (computer in living room + football on television = screaming husband, lol) it's doubly irritating!
So here's how I do it:
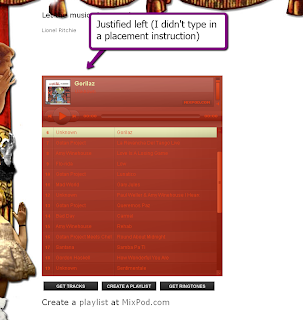
In this post, I give the basics of how to add your own MixPod player. You'll see I've got the widget in the centre of a post, and on my Music page, I've got one on the left and one in the centre.
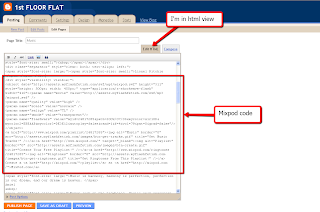
I simply entered the link from Mixpod into the middle of the post, where I wanted it to appear. To do this, I entered the code with the posting area in HTML view (click on the tab just at the top of the posting box).
Where I didn't type in a placement instruction, the widget has automatically justified left as that is the default for my text.
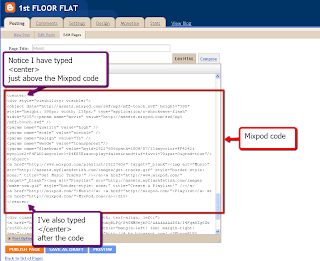
Where I did type in an instruction, this goes at the start and at the end of the widget code.
These html instructions go in pairs, so you have to open the instruction with the first part of the code, ie: <center> and then close it: </center>.
The closing instruction is always a / and then the repeat, eg: <b> and </b> (this is the instruction to make a piece of text bold, ie: <b> this is bold </b>
I hope this makes sense?
I don't know of any way you can wordwrap either side of the widget, as this would interfere with the html code of the widget itself, so I think you'll have to be satisfied with having text above and below the mixpod player. But at least you can have it in a post, if you don't want the player in an html box in your footer or the sidebar!
If you want to reposition the player, you do need to cut&paste. I also strongly advise you don't set this to play automatically, or people could be scrolling through forever, trying to find the post to turn it off.
Email me if you have any problems.




No comments:
Post a Comment